Por quê falar sobre isso?
Linguagens da web
- HTML
- CSS
- Javascript
- 👶 WebAssembly
O que se precisa aprender para desenvolver pra web?
Anos 90
O que se precisa aprender para desenvolver pra web?
Atualmente
O que (parece que) se precisa aprender para desenvolver pra web?
Como chegamos aqui?
- SPAs e frameworks Javascript ™️
De uma web de documentos a uma web de aplicações
- Competição com plataformas móveis nativas
HTML e CSS não são linguagens de programação de verdade
- Podem não dar o mesmo prestígio a quem as domina
Problemas que isso trouxe à Web
Ligeiramente exagerado
HTML
- Se resume a divs, spans, links, botões e formulários
- Apenas para receber classes e event listeners
CSS
- Framework, sempre que possível
Então,
pra que dominar HTML?
HTML oferece uma base robusta
<button> - botões
Expectativas
- Devem receber foco e ter seu estilo modificado
Devem ser ativados com clique, Enter ou Espaço
Quando ativados,
onclické chamado- ⚠️ Divs estilizados como botões só chamam quando... clicados
- ⚠️ Links estilizados como botões não são ativados com Espaço
Devem anunciar que tem papel de
button(role="button") por padrão- Exemplo de uso: leitores de tela
- ⚠️ Links estilizados como botões tem
role="link"
<button> - botões
Outras garantias dos navegadores
Botões podem ser desabilitados com
disabled- Recebem um estilo adequado
- Se tornam não-focáveis e não-interativos
- Botões submetem ou resetam formulários
Ah, mas é difícil de estilizar!
all: unsetDados do Can I Use:
- 87% de suporte global
- 93% no Brasil
- CSS Reset / CSS Normalize
<dialog> - diálogos e modais
Expectativas
Devem impedir interação com elementos fora do diálogo
- Backdrop e focus trap
- Devem fechar quando se clica fora ou se pressiona
esc - Devem devolver foco a quem o tinha antes do diálogo abrir
Modais devem estar sempre no topo
- Independente de
z-index! 🎉
- Independente de
- Devem receber
role="dialog"por padrão
<dialog> - diálogos e modais
Outras garantias do navegador
- Gestão de diálogos pendentes
- Backdrop estilizável (
::backdrop)
<a> - links
A funcionalidade primária da Web, base do PageRank e do resto do SEO moderno
<a> - links
Expectativas
- Devem receber foco e ter seu estilo modificado
- Devem ser ativados com clique ou Enter
Atalhos de teclado e opções no menu contextual permitem:
- Abrir o conteúdo em nova aba ou janela
- Copiar a URL
- Favoritar, salvar, etc
- Normalmente tem underline e estilos pra diferentes estados
<a> - links
Outras garantias do navegador
- Expressam relação com o link através de
rel - Permitem controle de como é acessado através de
target - Permitem baixar o link ao invés de acessá-lo, através de
download
As pedras do caminho
- Controles de formulário (
input,select...) são difíceis de estilizar details, o accordion ou disclosure nativo, é difícil de animar
Veja mais
Para mais informações sobre como estilizar controles de formulário nos principais navegadores, veja Inclusive Considerations When Restyling Form Controls
HTML é a base pra análise de máquina na Web
Ou: SEO, acessibilidade e outros modos de acesso
O que é necessário
- HTML semântico
- Dados estruturados
HTML Semântico
Usar elementos de separação de conteúdo
<section>, <header>, <footer>, <nav>, <main>, <aside>, <article>, <address> e <h1> a <h6>
Permitem que programas identifiquem o propósito e conteúdo de diferentes partes da página, alavancando SEO e funcionalidades como modos de leitura
HTML Semântico
Usar elementos de separação de conteúdo
São <div> com significados especiais (exceto os cabeçalhos)
- Tão fáceis de estilizar quanto <div>
- Você provavelmente pode substituir sem nenhum prejuízo
- Permitem que mecanismos de busca priorizem o conteúdo de sua página
- Permitem que outros modos de acesso naveguem facilmente
HTML Semântico
Usar elementos de separação de conteúdo
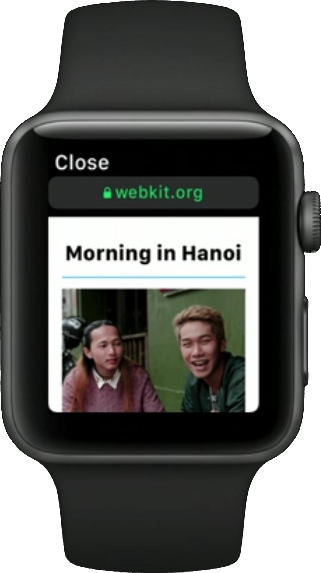
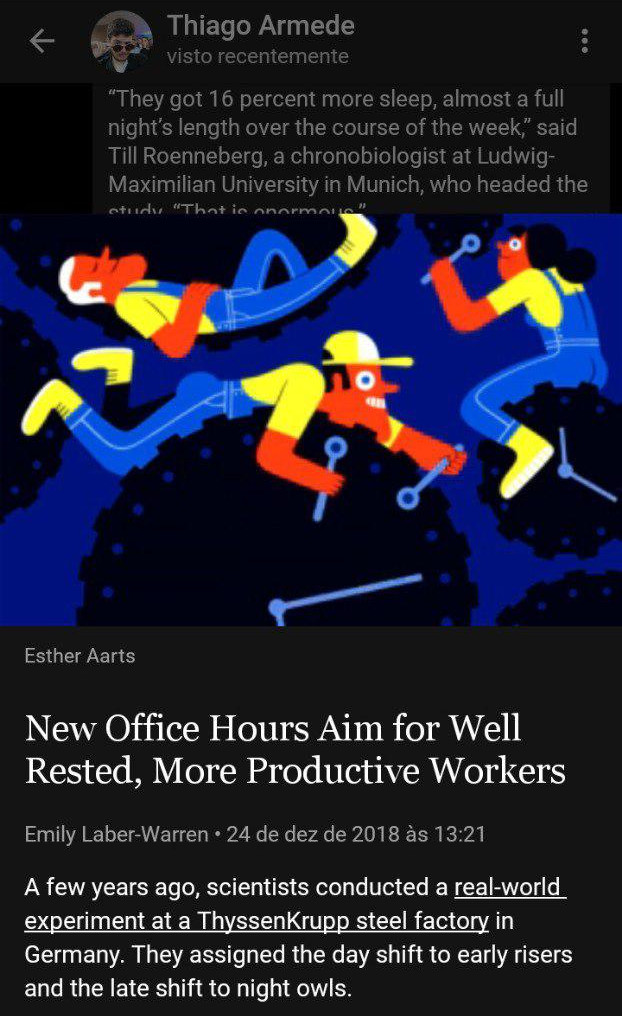
Modo de leitura do Apple Watch

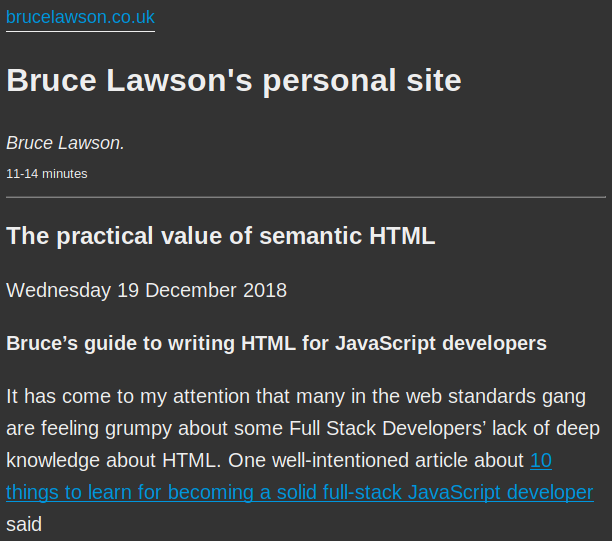
Modo de leitura do Firefox

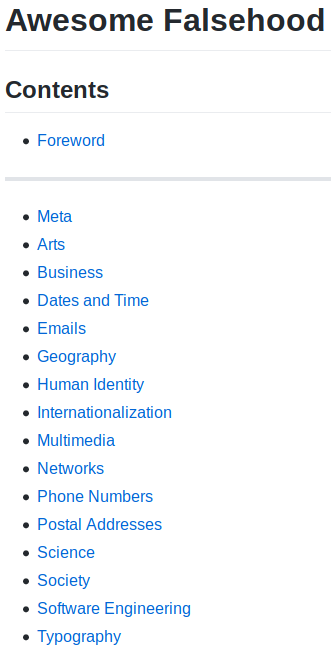
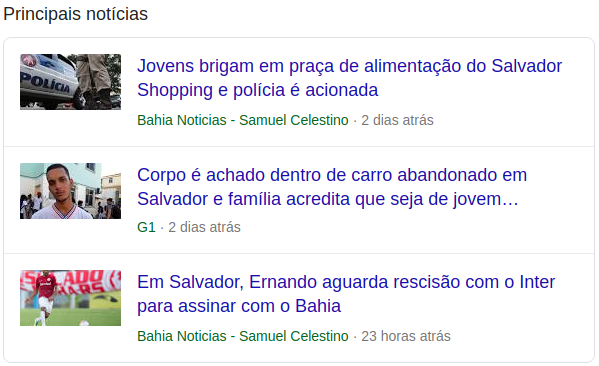
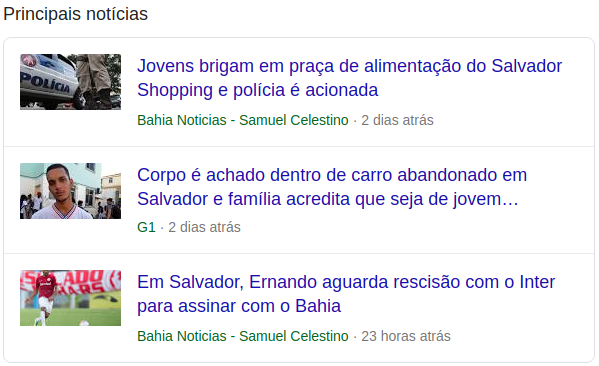
Listagem de notícias no Google

Modo de leitura rápida no Telegram


HTML Semântico
Elementos que reflitem significado
- Para listas, <ul> e <ol>
- Para dados tabulares, <table> e <dl>
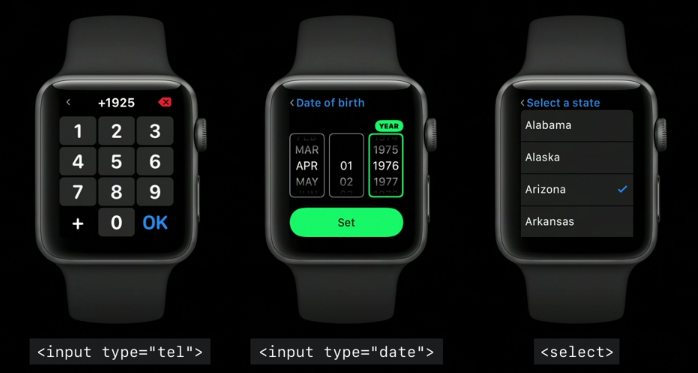
- Para inputs, usar o
typeapropriado - Não confundir <button> e <a>
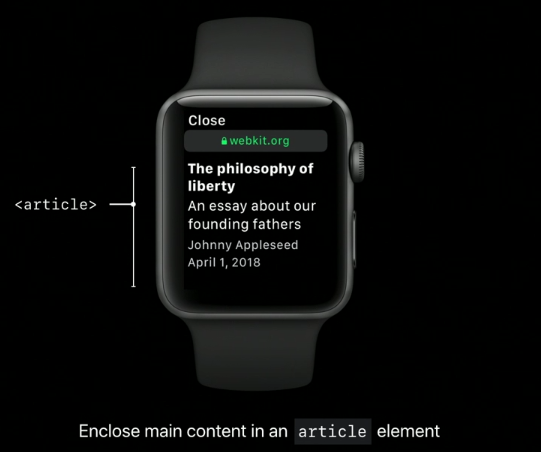
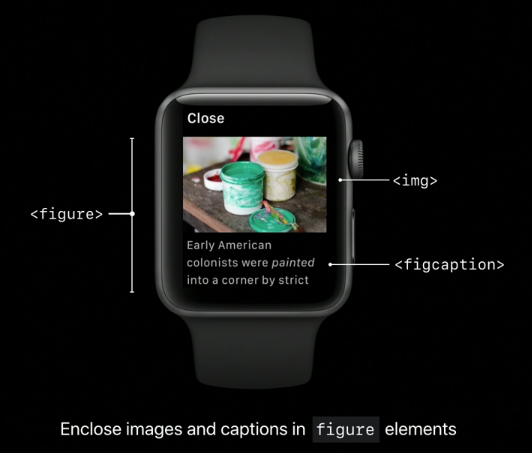
- Para imagens, vídeos e gráficos, usar <figure>
- Sempre usar <label> para <input>, <select> e <textarea>
- Semântica textual: <strong>, <em>, <abbr>, <time>, <mark>, <q>, <cite>
Para saber mais, confiram o MDN e o HTML Reference
HTML Semântico
Elementos que reflitem significado
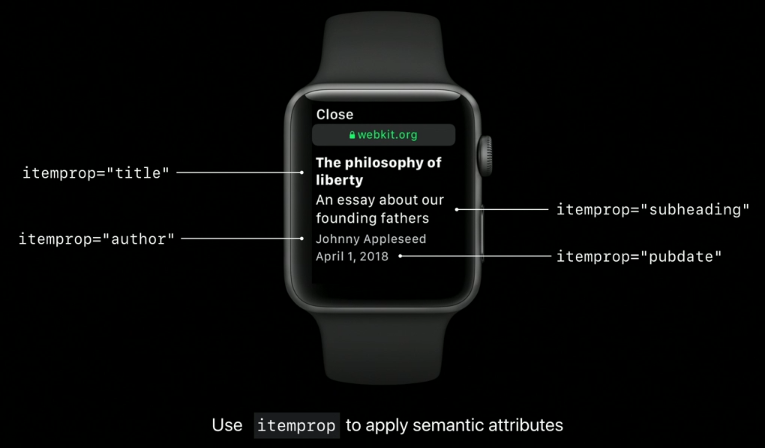
Exibição de <figure> no Apple Watch

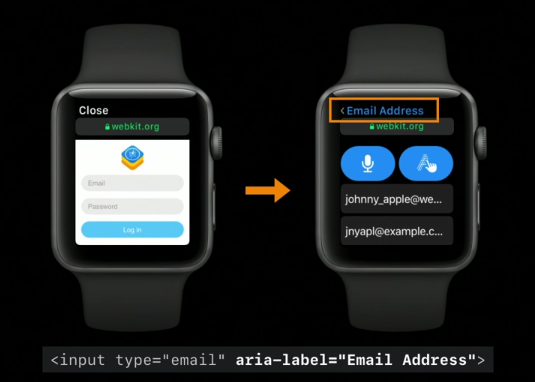
Inputs no Apple Watch

Labels no Apple Watch

Dados estruturados
Exemplo: Microdata
<!-- prettier-ignore -->
<header itemprop="author publisher" itemtype="schema.org/Organization" itemscope>
<h1 itemprop="name">
<a itemprop="url" href="https://tabajara.net">
Organizações Tabajara
</a>
</h1>
</header>
Dados estruturados
Dados estruturados no Apple Watch

Modo de leitura do Firefox

Listagem de notícias no Google

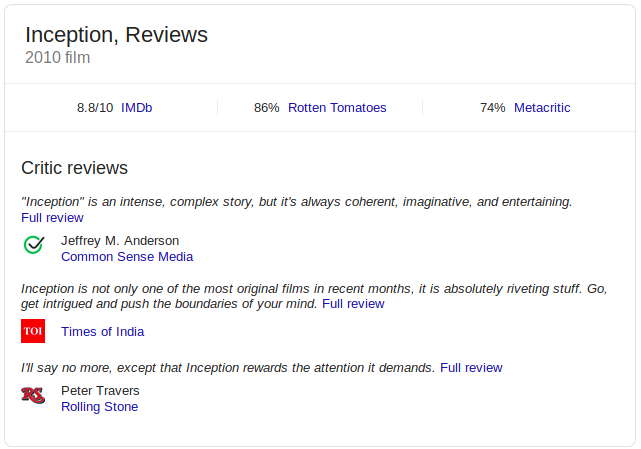
Críticas de filme no Google

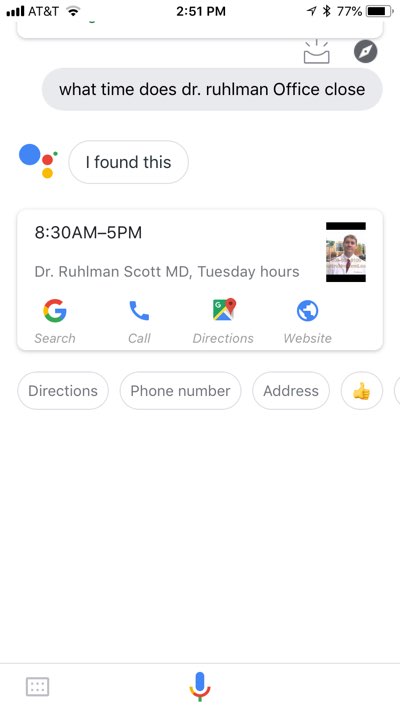
Interação rica com o Google Assistant

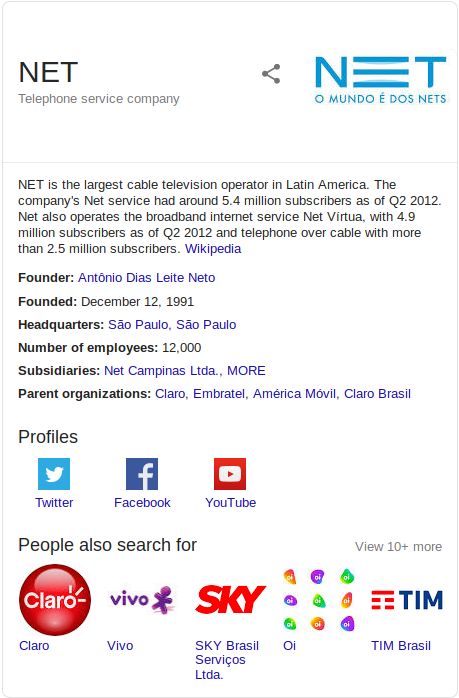
Informações sobre organização no Google

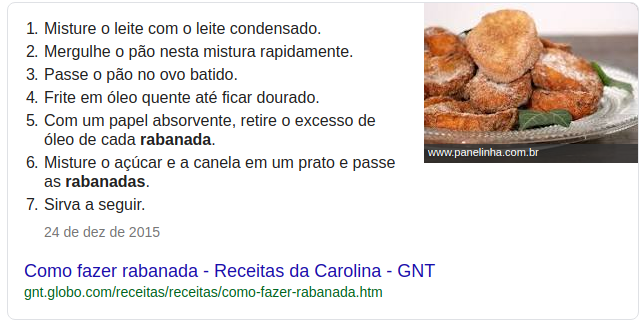
Preview de receita no Google


HTML é resiliente porque descreve, não prescreve
Ou:
- HTML está pronto para dispositivos futuros
- Ferramentas podem otimizar HTML semântico
- HTML semântico dá acesso a quem não usa a Web como você espera
Está pronto para dispositivos futuros
Como uma plataforma aberta e universal, dispositivos do futuro vão acessar a web.
Quais serão eles e como eles vão acessar?
- Alexa e Google Home vão ler a web?
- Como AR, VR e MR vão afetar como se usa a web?
Nas plataformas do futuro:
- Como se vai interagir com um botão? Um link? Um input?
- Com HTML semântico, novos comportamentos serão automáticos
Está pronto para dispositivos futuros

Está pronto para dispositivos futuros
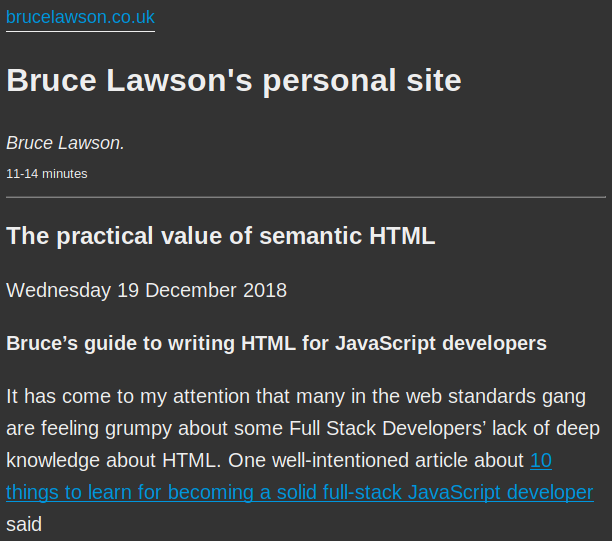
I didn’t choose to use <article> and itemprop and input types because I wanted to support the Apple Watch; I did it before the Apple Watch existed, in order that my code is future-proof. By choosing the right semantics now, a machine that I don’t know about yet can understand my content and display it in the best way for its users.
Bruce Lawson em 'The practical value of semantic HTML'
Ferramentas podem otimizar HTML semântico
when a HTML component sets the hidden={true} property, React will automatically change the priority of this subtree so that it won’t be part of the initial render. The idea is to e.g have a tab component that can render out every window in advance so switching tabs is super fast but it only needs to display the first tab’s content in the initial render so the hidden tabs can be deprioritized.
Do repositório sobre Concurrent React, página sobre hidden={true}
Dá acesso para pra quem não usa a Web como você espera
Nem todos acessam seu site:
A partir de um navegador
- Ex: Pocket, rich snippets do Google, Google Assistant
A partir de um computador, celular ou tablet
- Ex: Apple Watch, smart TV, smart geladeira, smart ???
- Com uma conexão rápida
- Usando mouse e teclado, ou uma tela sensível a toque
Visualmente
- Ex: leitor de tela
Diretamente
- Ex: rich snippets do Google, Pocket, modo de leitura
Dá acesso para pra quem não usa a Web como você espera
Acessibilidade é essencial para que pessoas com deficiência tenham acesso,
mas beneficia a todos
Alguns não usam o mouse por causa de uma deficiência
- Outros quebraram um braço, outros usam Vim
Alguns não enxergam bem
- Outros usam um celular debaixo do sol de meio dia em Salvador
Alguns desativam JavaScript por paranoia
Alguns tem dificuldades cognitivas
- Outros estão bêbados ou com sono
Takeaways
Recursos
Artigos
- The practical value of semantic HTML, por Bruce Lawson
- The importance of heading levels for assistive technology
- Reader Mode: The Button to Beat
- Building websites for Safari Reader Mode and other reading apps
- Conversations with Robots: Voice, Smart Agents & the Case for Structured Content
- The Accessibility of Styled Form Controls
- Links vs. Buttons in Modern Web Applications
Referências
- htmlreference.io, um guia dos elementos HTML e seus atributos
- Página da MDN sobre Microdata
- Apple sobre como projetar seu conteúdo Web para o Apple Watch